들어가며
나는 백엔드 개발자이지만 프론트, nlp, 보안 등등 여러 방면으로 공부하는 것을 좋아한다. 새로운 지식은 항상 재밌게 느껴지더라고…
그래서 오늘은 그냥 지극히 개인적인 궁금증으로 찾아본 가상 돔에 대해서 이야기해보고자 한다. 사실, 혼자 공부한 건 아니고 회사의 프론트엔드 개발자 분하고 같이 공부했다.
DOM
DOM은 Document Object Model의 약자이다. 이는 HTML 요소들을 객체화해서 구조화해놓은 것을 의미한다. 이 DOM을 조작하기 위해서 JS가 탄생했다.
하여튼, 이 DOM을 조작하게 되면, 다시 DOM이 구조화되고 새롭게 화면으로 그려진다. 이것을 리렌더링이라고 한다. 리렌더링이 반복되고 무수히 많이 일어난다면? 매우 느릴 것이다.
한번 예를 들어보자.
const nums = [1, 2, 3, 4]
const rootNode = document.getElementById('root')
nums.forEach((num) => {
let newNode = document.createElement('div')
newNode.innerHTML = num
rootNode.appendChild(newNode)
})
이런 코드가 있다고 해보자. 이 코드는 forEach를 돌 때마다, 계속해서 리렌더링이 일어난다.
const nums = [1, 2, 3, 4]
const rootNode = document.getElementById('root')
let html = ''
nums.forEach((num)=>{
let newNode = document.createElement('div')
newNode.innerHTML = num
html += newNode.outerHTML
})
rootNode.innerHTML = html
이 코드는 어떨까? 단 한 번 업데이트하는 것이기 때문에 리렌더링도 단 한 번 일어날 것이다.
이렇듯 한 번에 모아서 업데이트를 하면 렌더링 횟수를 줄일 수 있다.
가상 돔(Virtual DOM)

리액트는 이렇게 변경점을 한 번에 업데이트 하기 위해서, 가상 돔이라는 것을 만들어 냈다. 이 가상 돔은 실제 돔을 복사한 것이다. 그래서 아무리 이 가상 돔을 업데이트해도 실제로 업데이트가 일어나지는 않는다.
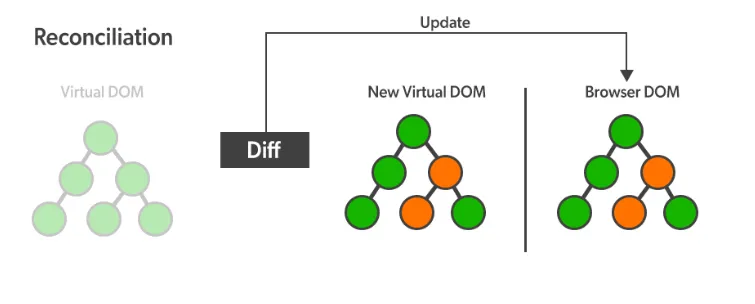
가상 돔은 총 두 가지가 존재한다. 원본 가상 돔과, 변경 가상 돔이다. 실제로 상태 값이 업데이트된다면, 리액트는 변경 가상 돔을 건드려 값을 업데이트 한다. 이후 diffing을 통해서 원본 가상 돔과 변경 가상 돔을 비교해서 어느 부분이 업데이트 되었는지를 확인한다.
이후 리액트는 위의 코드처럼 실제 돔에 한 번에 업데이트 할 수 있도록 코드를 작성하고, 실제 돔에 업데이트를 진행한다. 그렇다면 리렌더링을 최소화할 수 있다.
마치며
오늘은 궁금했던 가상 돔에 대해서 얘기해 보았다. 사실 프론트엔드 개발자가 아니라서 자세하게 작성하지는 않았지만, 왜 필요한지는 정리해야 할 것 같아서 포스팅하게 되었다. 언젠가 이런 구조를 내가 백엔드에서 써먹을 수도 있을 수도 있으니까! 개발한 코드와 구조는 돌고 돈다고 생각한다.